最近在读《高性能javascript》,在这里记录一下读后的一些感受,顺便加上自己的一些理解,如果有兴趣的话可以关注的我的博客,我会不定期发布一些前端教程还有前端干货,话不多说,进入我们的正题
一、js优化之加载
1、script标签放在底部,不要放在head标签;
2、尽量减少js文件数量
3、给script标签添加一个defer属性,defer属性指明所含的脚本不会修改DOM,因此代码能安全地延迟执行。
<script type="text/javascript" src="file.js" defer></script>
4、把loadScript()函数直接嵌入页面,从而 避免多产生一次HTTP请求;一旦页面初始化所需要的代码完成下载,你可以继续自由地使用loadScript();去加载页面其他的功能所需要的脚本;
5、YUI3的方式、LazyLoad类库(自己百度一下这个脚本)
6、LABjs:(这个也是一个脚本文件,可以自己搜索一下哈)
$LAB.script()方法用来定义需要下载的js文件,$LAB.wait()用来指定文件下载并执行完毕后所调用的函数
二、数据存取优化
1、函数中读写局部变量总是最快的,读写全局变量通常是最慢的。请记住,全局变量总是存在于执行环境作用域链的最尾端,因此他也是最远的。对所有浏览器而言,总分趋势是,一个标识符所在的位置越深,它的读写速度也就越慢。
最好的方式是把使用一次以上的全局变量用局部变量代替。例如:
Var doc =document;
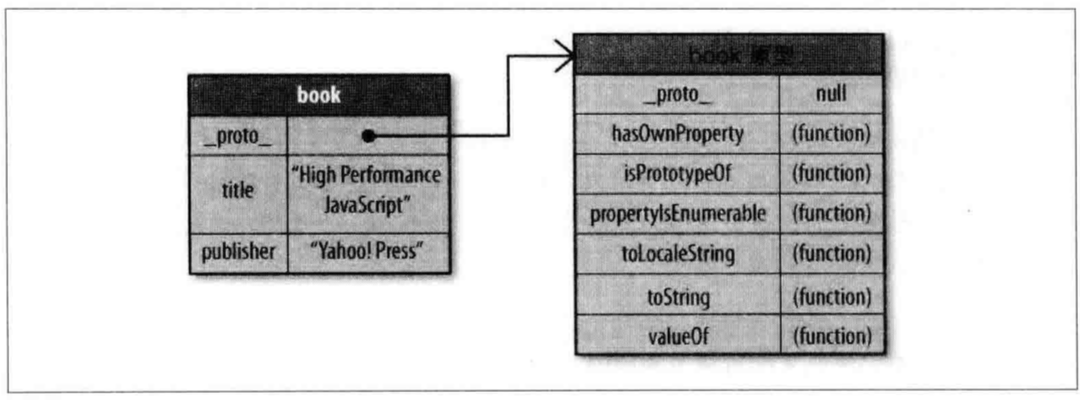
2、对象成员--原型
js中的对象是基于原型的。原型是其他对象的急促,它定义并实现了一个新创建的对象所必须包含的成员列表。
因此对象可以有两种类型:实例成员和原型成员。实例成员直接存在于对象实例中,原型成员则从对象原型继承而来。

3、对象成员--原型链
使用构造函数Book来创建一个新的Book实例。实例boo1的原型(_proto_)是Book.prototype,而Book.prototype的原型是object。
4、避免使用with语句,因为他会改变执行环境作用域链。同样,try-cath语句中catch子句也有同样的影响,因此也要小心使用;
5、通常来说,可以通过吧常用的对象成员、数组元素、跨域变量保存在局部变量中来改善js性能,因为局部变量访问速度更快。
三、优化DOM编程
1、var element= document.querySelectorAll("#menu a ");
最新的浏览器提供了一个名为querySelectorAll()的原声dom方法;
2、获取页面中有些class为‘waring’和‘notice’的元素
Var errs = document.querySelectorAll('div.waring,div.notice');
3、为了防止页面多次重排,可以将样式的修改合并在一起然后一次处理,这样只会修改一次DOM
Var el = document.getElementById('mydiv');
el.style.cssText ="border:1px solid red;border-right:2px;padding:5px;"
这样会覆盖已存在的样式信息,如果保留现有样式,可以:
el.style.cssText +=‘;border-left:1px;’;
另外一种就是修改class的名称;
4、一个减少重排的方式是通过改变display睡醒,临时从文档中移除元素,然后再恢复他
5、另外一种减少重排的方法是在文档之外创建并更新一个文档片段,然后把它附加到原始列表中。
Var fragement = document.getElementById(“mylist”);
appendDataToElement(fragement,data);
Document.getElementById('mylist').appendChild(fragement);
6、还有一种解决方案是为需要修改的节点创建一个备份,然后对副本进行操作,一旦操作完成,就用新的节点替代旧的节点
Var old = document.getElementById(“mylist”);
Var clone = old.cloneNode(true);
appendDataToElement(clone,data);
Old.parentNode.replaceChild(clone,old);
推荐使用文档片段的方案,因为所产生的DOM遍历和重拍次数最少。
(持续更新。。。。华丽的分割线)
2017年9月19日
7、使用绝对定位定位页面上的动画元素,将其脱离文档流
8、避免大量的元素使用:hover伪类,会降低响应速度
四、算法与流程控制
(一)、循环
1、循环与循环的类型
(1)标准for循环:在for循环中定义的变量相当于在循环体外定义一个新变量,因为javascript只有函数级作用域;
(2)while循环:前测循环,由一个前测条件和一个循环体构成,在循环体执行以前,先计算前测条件;
(3)do-while循环:后测循环,循环体至少运行一次,然后再由后测条件决定是否再次运行;
(4)for-in循环:可以枚举任何对象的属性名
for(var prop in object){//循环体}
循环体每次运行时,prop变量被赋值为object的一个属性名,直到所有的属性遍历完成才返回。包含了实例属性和原型链中集成的属性
2、循环性能
(1)for-in循环比其他几种明显要慢,尽量不要使用for-in遍历数组成员
(2)每次循环都要查找items.length,这样很耗时,由于此值在循环过程中不会改变,因此产生了不必要的性能损失。为了提高这个循环的性能,只查找一次属性,把items.length的值存储到一个局部变量,然后再控制条件里使用这个变量;(再大多数浏览器中能节省25%的运行时间)
(3)还可以通过颠倒数组的顺序来提高循环性能,通常,数组的顺序与所要执行的任务无关,因此从最后一项开始向前处理是一个备选方案。
// 减少属性查找并反转for(var i=items.length;i--;){ process(items[i]);} Var j =items.length;While(j--){ process(items[i]);}
这里使用了倒序循环,并把减法操作在控制条件中。现在每个条件只是简单地与0比较。控制条件与true比较是,任何非零数会自动转换为true,而零值等同于false。实际上,控制条件已经从两次比较(迭代数少于总数么?他是否为true?)减少到一次比较(它是true么?)。每次迭代从两次比较减少到一次,进一步提高了循环速度。通过倒叙循环和减少属性查找,可以看到运行速度比原始版本快了50%~60%;
对比原始版本,每次迭代只有如下的操作: